オープンケースの冷凍物POPは
吊るすしかないよね♪
こんにちわ!いつきです!
試食で超美味しいと従業員絶賛の冷凍メロンパン
しかし何故か当店は販売が弱い…
目立つPOP作るしかないよね!という事で作成します
画像加工~Photoshop
・自分でメロンパン描いてる時間がなかったので、イラストはACの『きつねいぬ』さんのを使用しています(JPEGでダウンロード)

・しかしメロンパンに付いている緑色のお皿のようなものが邪魔だったので、Photoshopを使って消してしまいます

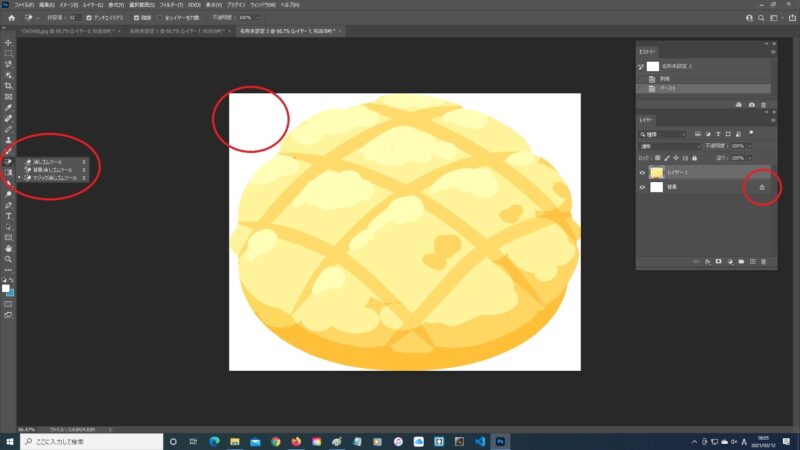
・背景→鍵マークをクリック→レイヤーに切り替えます
・マグネット選択ツールを使用

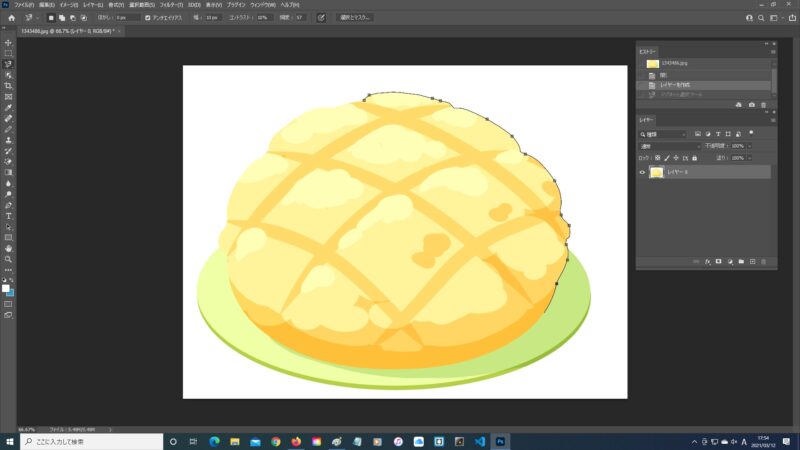
・対象に沿ってカーソルを動かすと、磁石が張り付くように線が出来ていきます
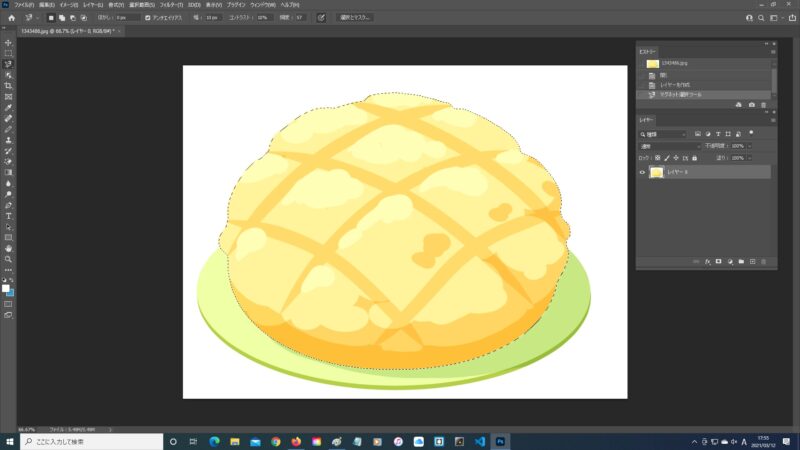
・始点までマウスを運び、クリックしたら点線になります

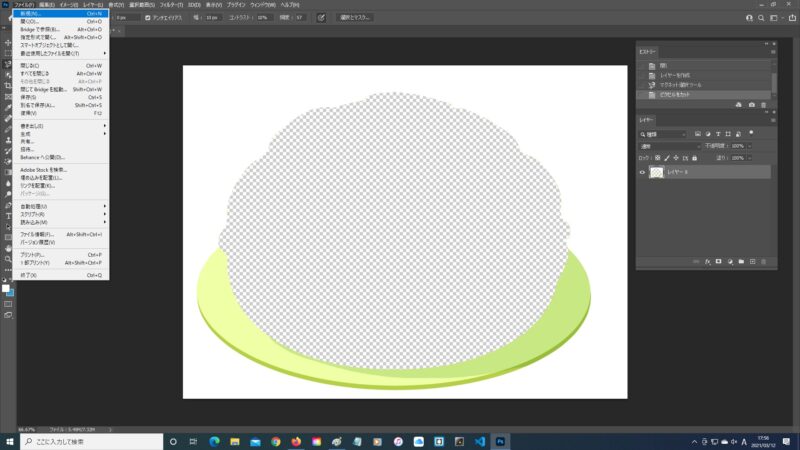
・『Ctrl+X』で対象を切り取り、新規ファイルを作成します


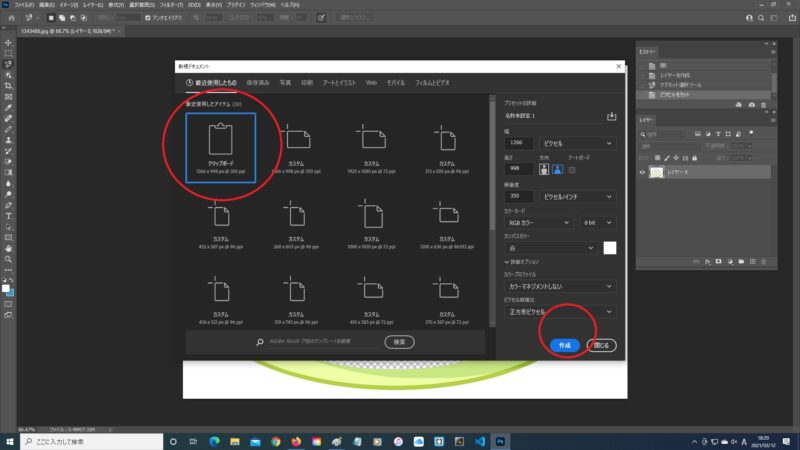
・切り取った後に新規ファイルをクリックすると、対象に合ったクリップボードが出来ますので選択して『作成』をクリックします

・背景→鍵マークをクリック→レイヤーに切り替えます
・消しゴムツールのマジック消しゴムツールを選択して、対象の周りにある白い部分をクリックします

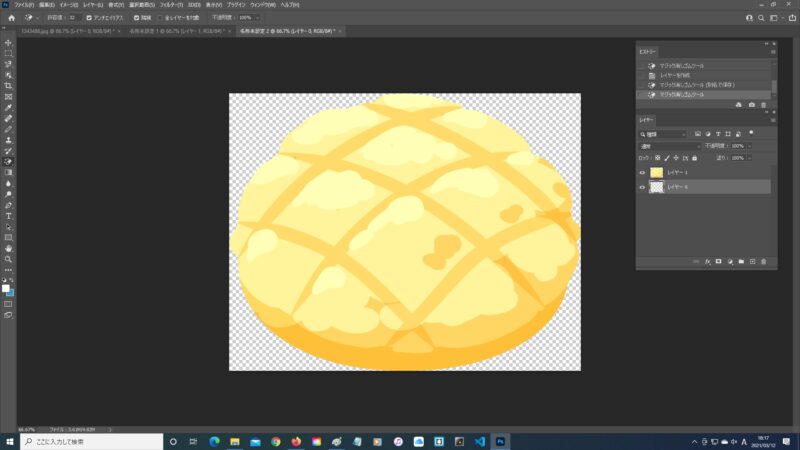
・画像のようにメロンパンの周りが透過されます

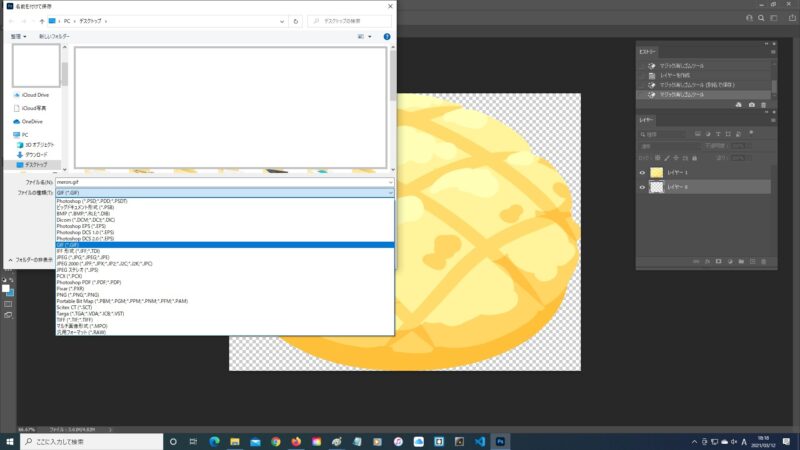
・画像はGIFで保存します(容量が軽く済みます)
メインPOP作成~illustrator
・前回より少し詳しくillustratorの処理を書いていきます

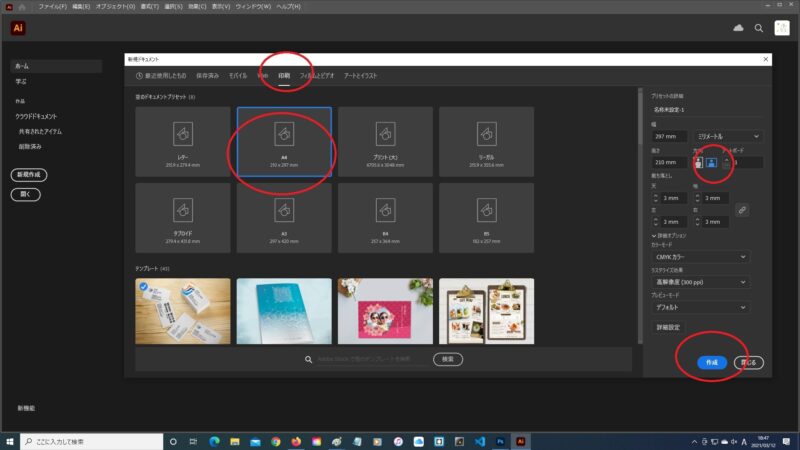
・illustratorを立ち上げて、印刷、作りたいサイズ、向き(縦か横)を選んで作成をクリックします

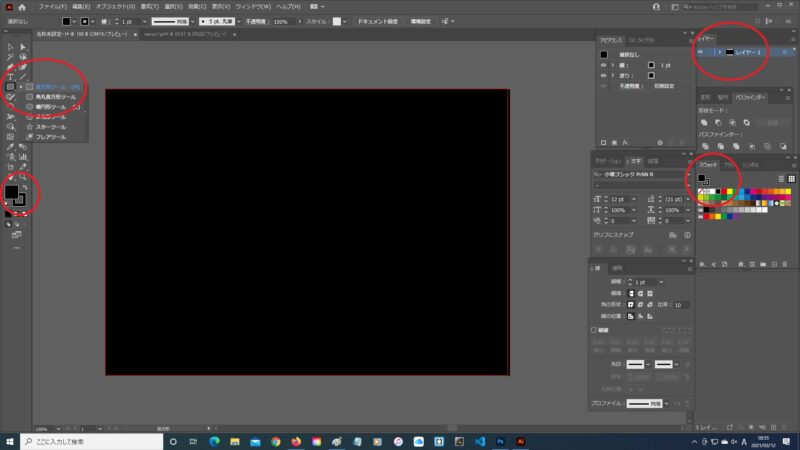
・メロンパンが淡い色なので目立たせるために背景を黒にすることにしました
・長方形ツールでA4サイズの四角を作り、黒で色を付けます

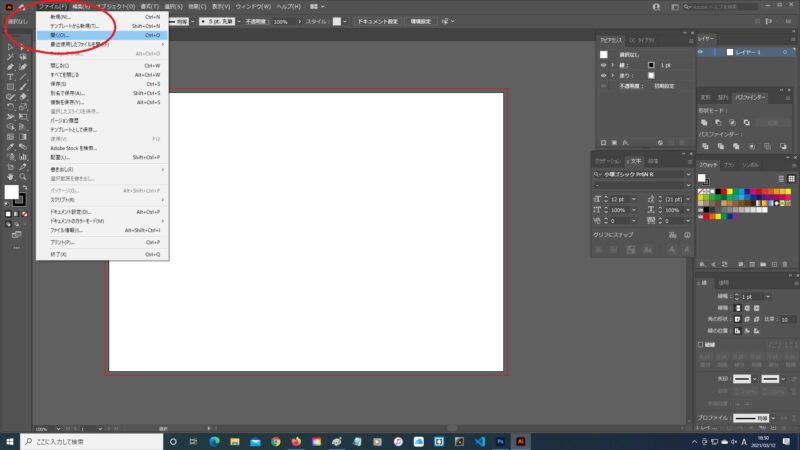
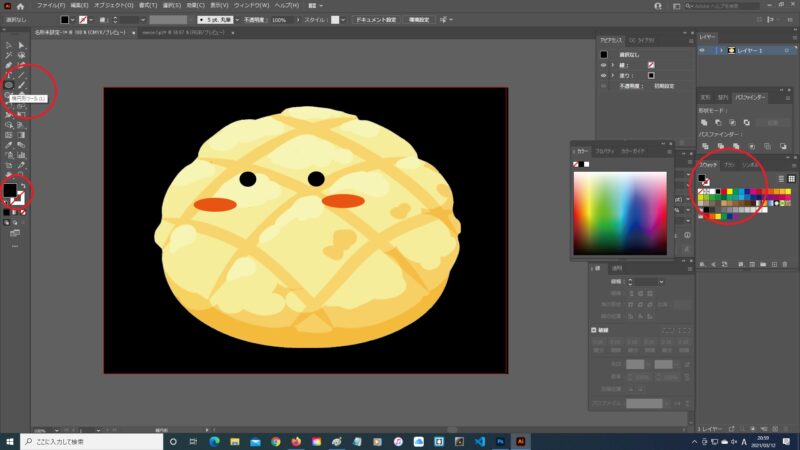
・保存した画像を開きます

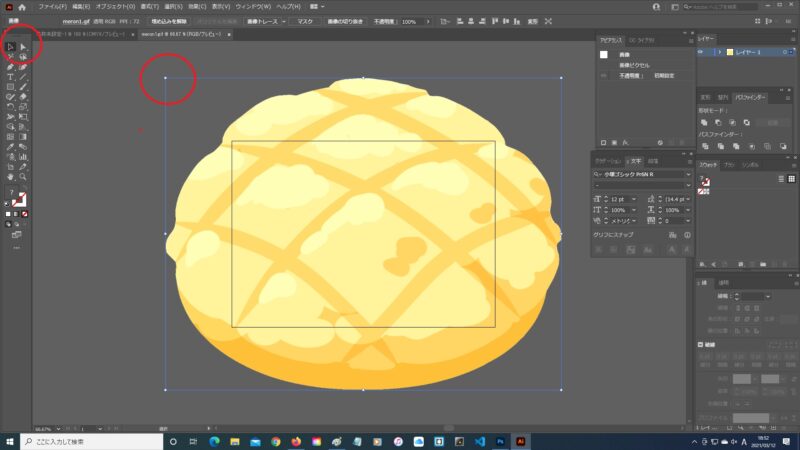
・選択ツールで画像をクリックするとバウンドボックスが現れるので、『Shift』キーを押しながらコーナーのバウンドボックスをマウスで内側に引っ張る感じで動かし、黒枠の中に納まるようにします

・『Ctrl+C』でコピーしたメロンパンの画像を、『Ctrl+V』で最初に作った黒のA4にペーストします
・楕円形ツールを使って目(カラーは黒)や頬(カラーは赤)を作ります

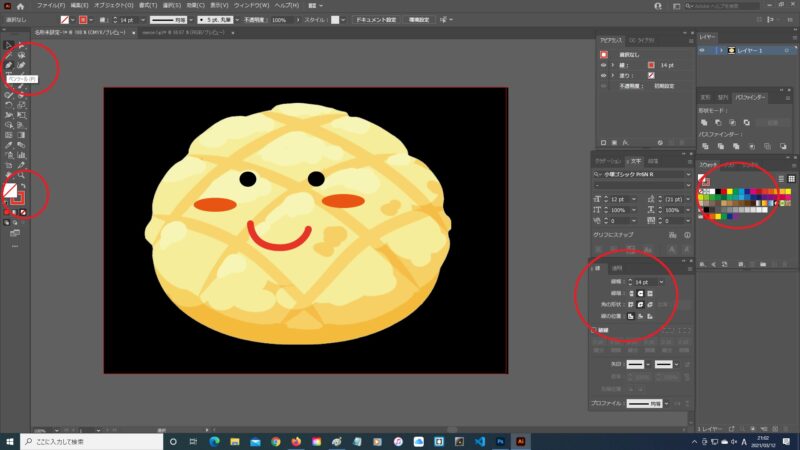
・ペンツールで口を作ります

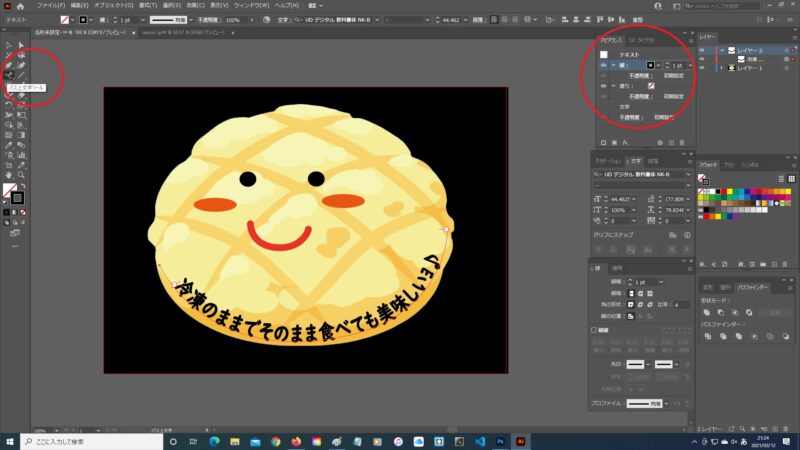
・メロンパンの内側に沿って文字を書き込みます
・ペンツールで文字を書き込みたい位置に緩やかな曲線を作ります(赤く色が付いてますが、実際は色無しで設定します)
・パス上文字ツールを選択し、曲線をクリックすると文字が曲線に沿って打てるようになります

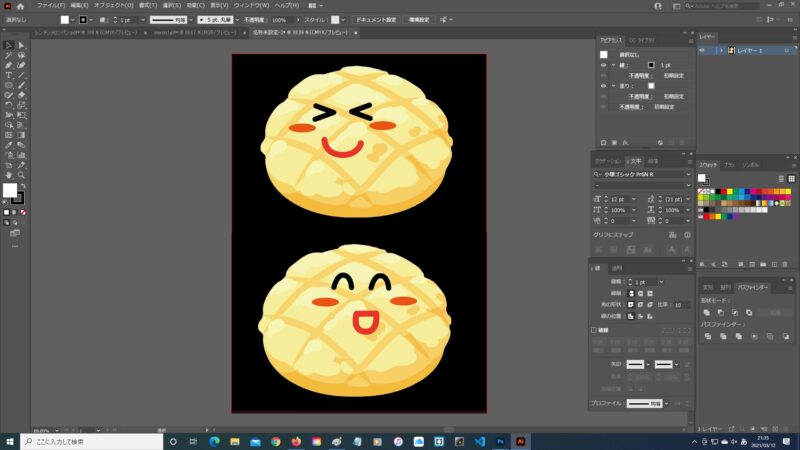
・文字無しで表情を変えた小さ目のメロンパンも作っておきます
立体POP作成

・プリントアウトした画像をテープ糊で両面を軽く貼り合わせます
・楕円形に切り取ってからラミネート加工をします

・不要なラミネートを切り落とし、上下中央らへんに穴を開けます

・作成時期が春先だったので百均の桜玉を取り付けて、大小の順でメロンパンを紐で繋げていきます

・完成♪
まとめ
・私はPhotoshopやillustratorを作って作成していますが、手描きでも出来ると思います
・季節に合った小物を一緒にぶら下げることによって、目を引きやすくなると思います

